regimen builder simplifying navigation through the skincare jungle
Mobile Website
Advanced Prototyping

RESponsibilities /
UX Research
Mobile Web Prototype
Visual Design
Usability Testing
ROLE /
Sole UX/UI designer
TOOLS /
Figma
Dovetaill
ChatGPT
context /
THE HYPE AROUND SKINCARE IS stronger than ever
Millions of people across generations invest in skincare routines daily. Social media platforms are brimming with influencers sharing their product recommendations, making skincare a vibrant and ever-evolving conversation.
problem /
NAVIGATING The Skincare product Jungle
Understanding the complexities of active ingredients and product combinations can be overwhelming and potentially harmful. The variety and conflicting advice often lead to improper usage, and skin reactions, leaving users frustrated and discouraged.

about the ordinary brand /
The most popular skincare brand on
TikTok in 2023
The Ordinary is widely recognized as a major skincare brand known for its effective, science-driven products at affordable prices. It enjoys widespread popularity among skincare enthusiasts and beauty influencers.
the problem /
low converSion of brand awareness into purchases
Although The Ordinary is well-known among 40% of face care users in the United States as of 2022 (Statista), only 7% use their products. That suggests difficulty turning broad brand recognition into actual product use among skincare consumers within the competitive skincare industry.
Brand Awarenes
40%
know the brand well
Active Users
7%
actually buy and
use products
business opportunities /
strategic areas of focus
01 / Educate and encourage
Provide more education on active skincare ingredients to build trust in the brand, and inspire users to be more confident in their skincare routines.
02 / enhance retention and loyalty
Strengthen retention rates and cultivate customer loyalty through personalized skincare solutions and ongoing support.
03 / BOOST direct purchases
Simplify the decision process to encourage users to buy recommended products from their personalized regimen results.
SOLUTION /
provide guidance through reliable regimen builder
Adding an interactive personalized regimen builder on the website that assesses users' concerns and recommends a customized routine. This helps users confidently choose products that fit their needs and potentially increase overall purchases.
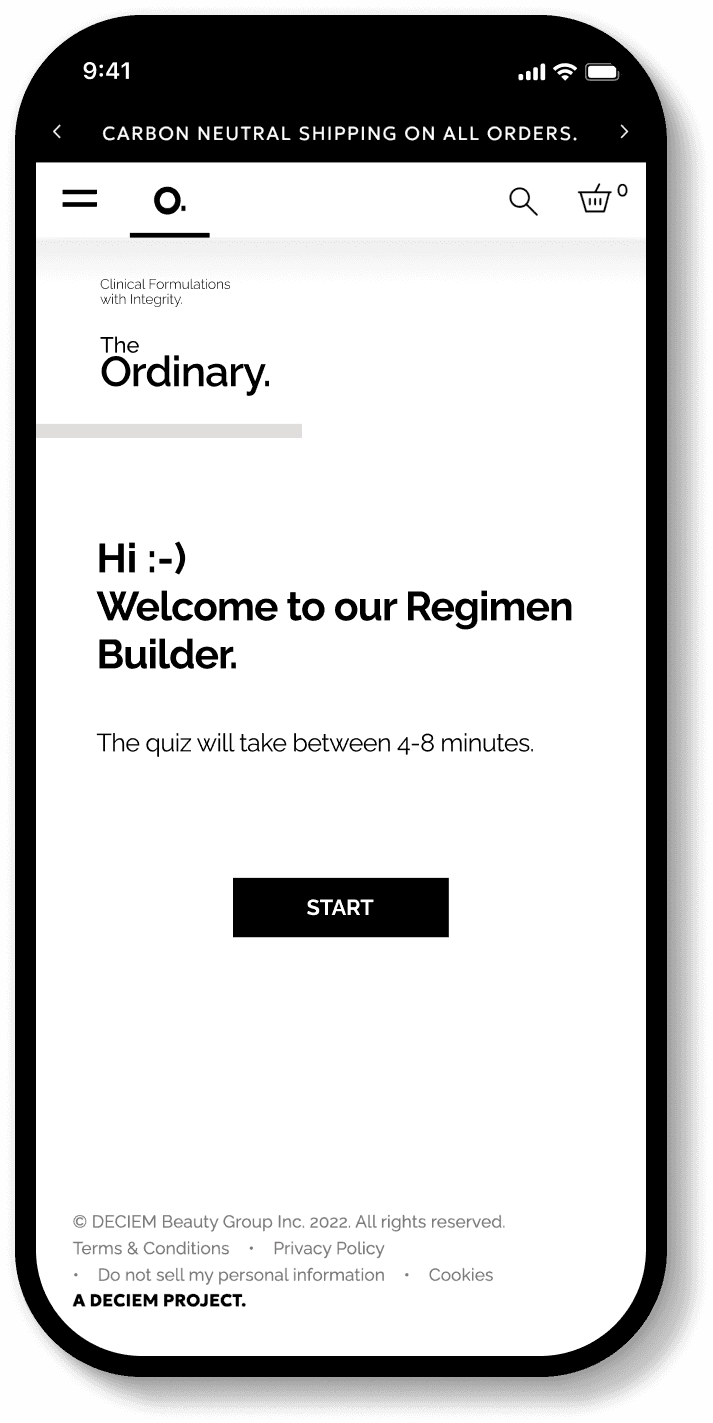
PERSONALIZED quiz
Comprehensive questions with detailed insights that help debunk misconceptions and provide tailored, instructive regimens for skincare users.
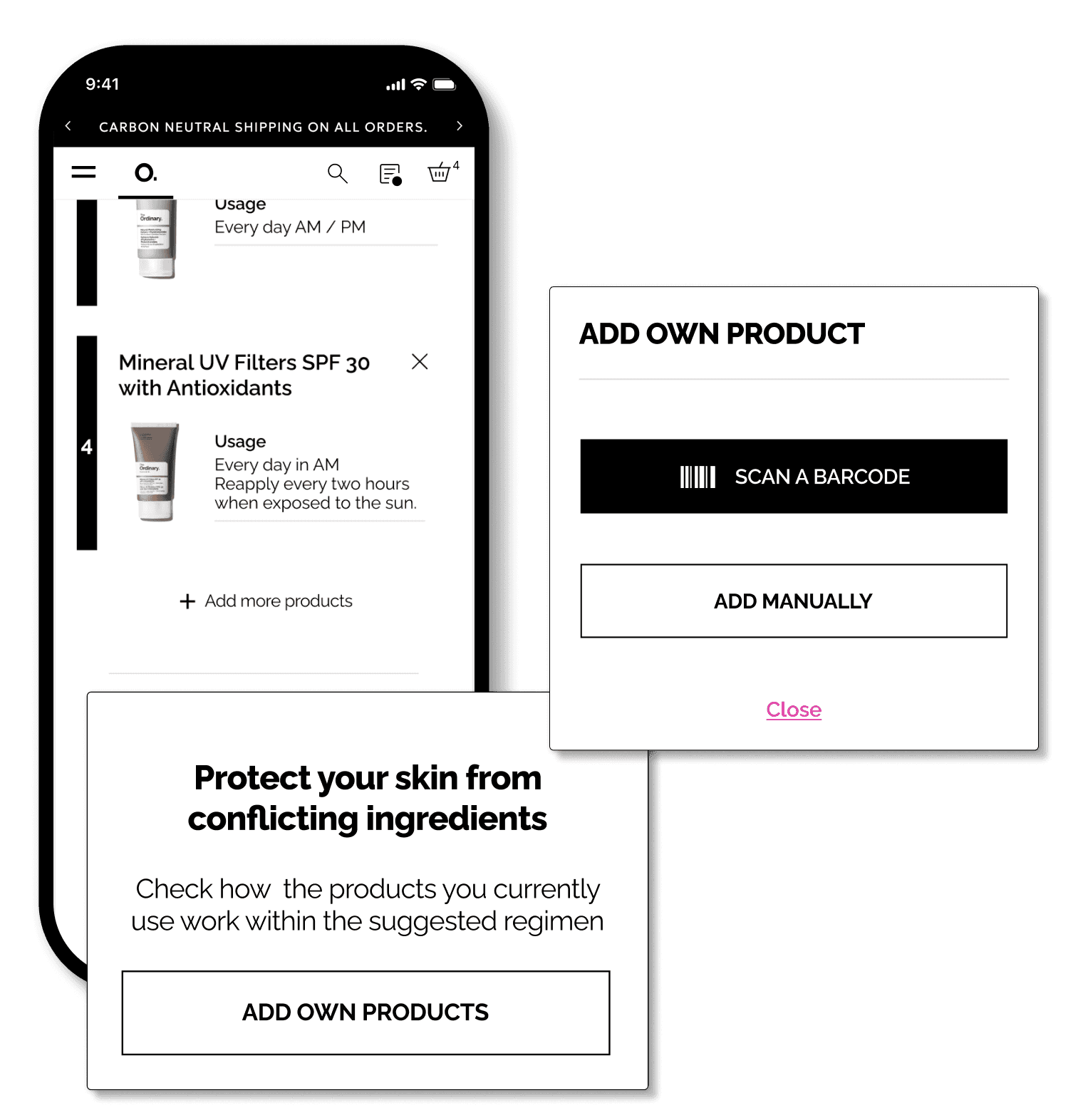
customized routines
Users select regimen type after viewing results, ensuring flexibility without retesting. Upon signing up, they modify and save the regimen.
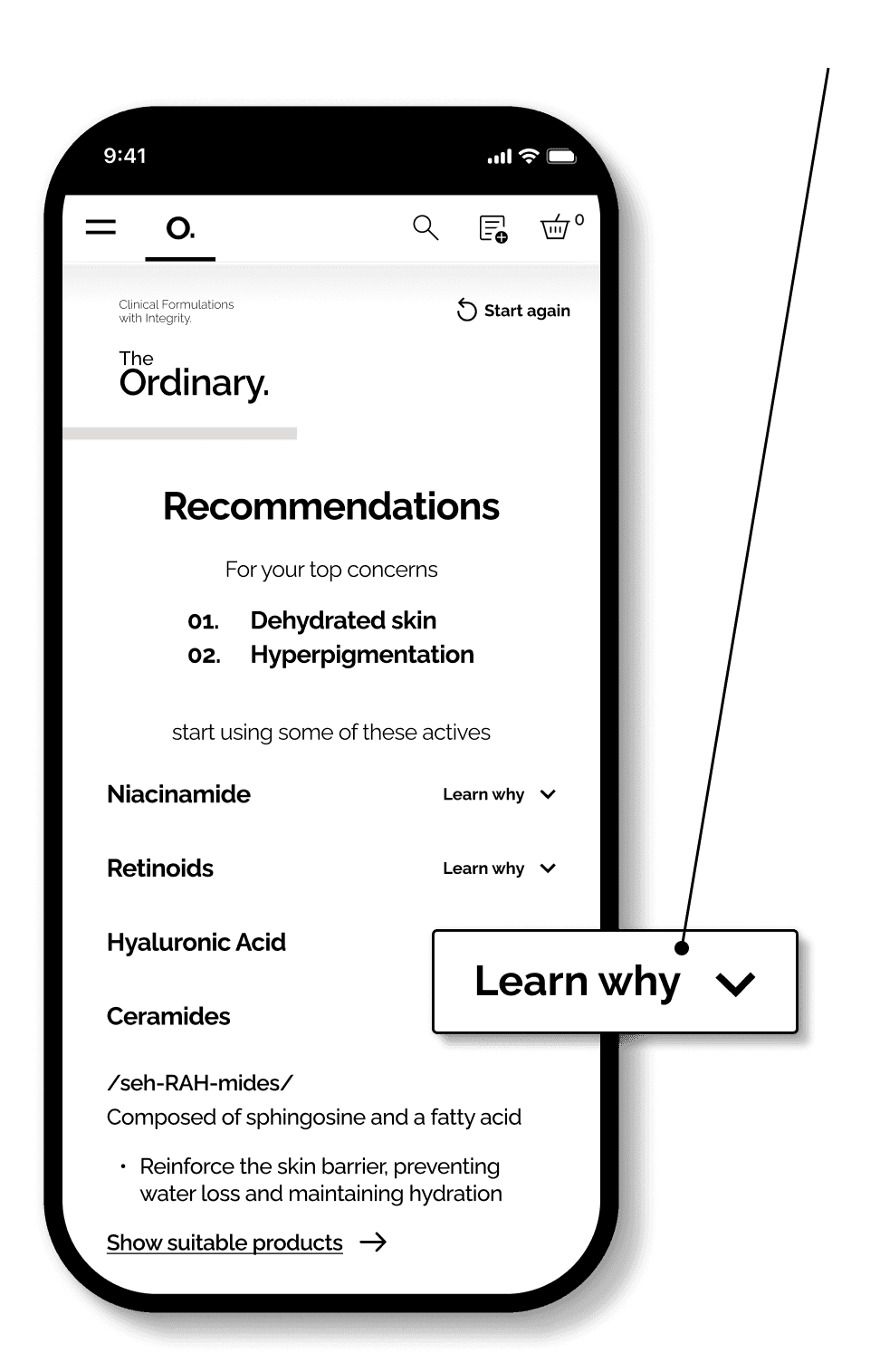
ingredient explanations
Users learn about active ingredients through recommendations and alerts on potential conflicts, offering better usage suggestions.
Research
Is it really an issue?
If so, what do skincare users struggle with the most?
survey /
Users find The Ordinary's range overwhelming
Before delving into detailed research and interviews, I sent out an exploratory Google survey to skincare enthusiasts around me. I wanted to validate concerns about the brand's complexity.
I received 15 responses very quickly. Despite the website's helpful filtering options and detailed instructions, respondents confirmed feeling overwhelmed by the sheer number of product choices and found navigating among them challenging.
“They have so many different types of products that feel much more complicated and it feels a little overwhelming”
User #3
“It’s fine, it’s a little intimidating because there are a lot of products and I’m not sure exactly what will work for me”
User #1
“I don't understand the terminology, feels scientific”
User #2
80%
20%
Do you use or have you ever used The Ordinary cosmetics?
No
Yes
Are you buying it repetitively?
Sometimes
No, I tried and it didn't work for me
41.7%
58.3%
0%
Yes, I’m a regular
secondary research /
I wanted to learn more about the current situation, about the brand and the market.
See Full Secondary Research
01 / the website evaluation
02 / the brand identity
03 / statistics
Usage
18%
users that know the brand use the products
Loyalty
71%
of those using the products continue to use it
Source: Statista
04 / the skincare market
competitive analysis /
competitors share weaknesses like complicated quizZes and forced sign in
Skincare brand quizzes excel in areas like transparency, detailed routines, and user education, but they often fall short due to filling out lengthy questionnaires, needing to re-take quizzes to adjust answers, mandatory sign-ups to access results.
See Full Competitive Analysis


Tap to enlarge
qualitative user interviews /
I wanted to find out more about their routines, needs and also obstacles, and frustrations.
6 in-person interviews
24-39
familiar with active ingredients & The Ordinary
INTERVIEW INSIGHTS /
users like the brand’s products but lack proper guidance on the website
Listening to users with varying levels of skincare knowledge and confidence in navigating skincare terminology, these insights stood out to me the most:
define
Prioritizing and focusing on main user personas
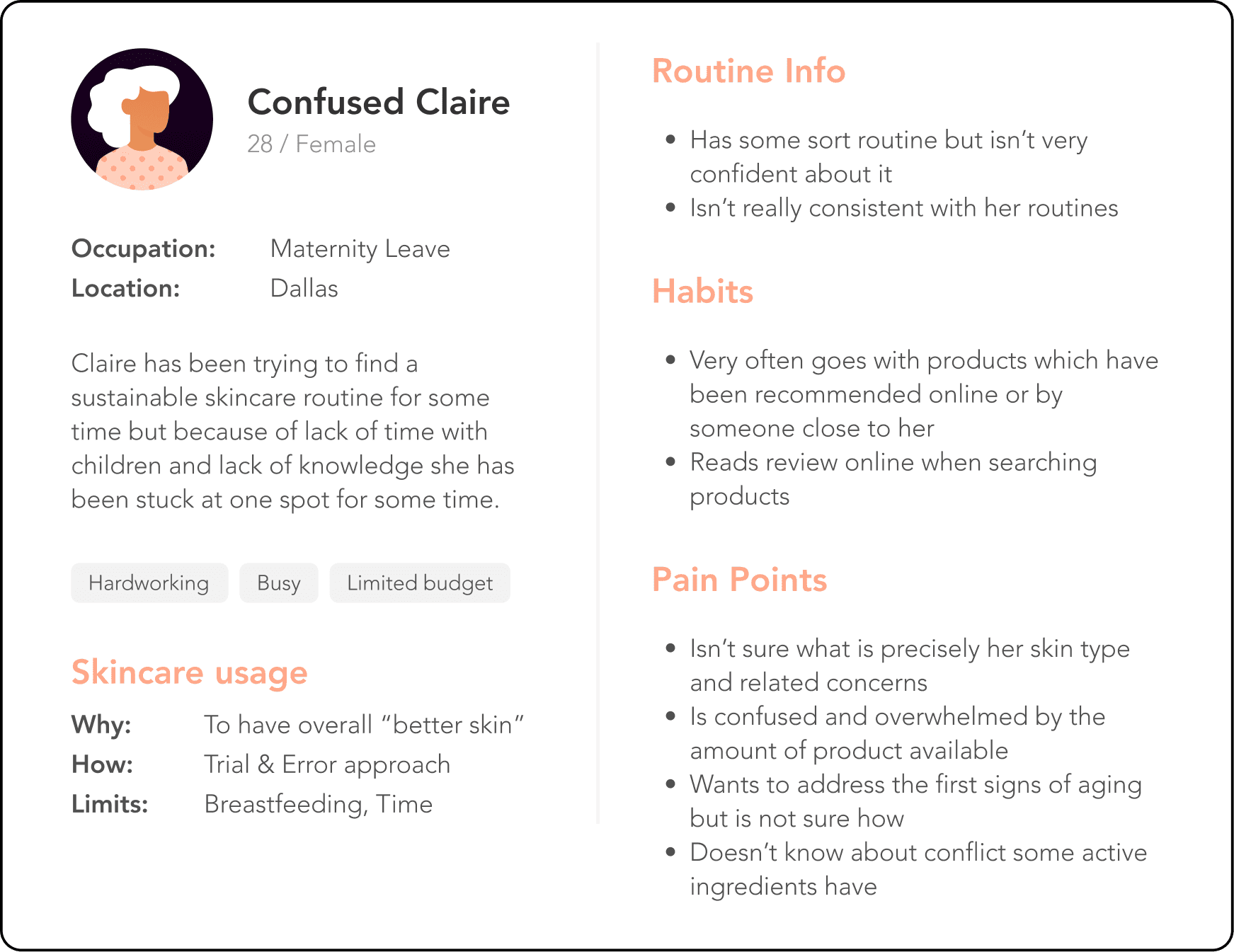
USER persona /
Claire seeks comprehensive guidance, while Sophia desires strategic enhancements
Tap to enlarge
user journey map /
visualize the emotional journey
I used experience mapping to visually track Claire's skincare journey, capturing her interactions and emotional ups and downs. This highlighted challenges she faced, such as feeling overwhelmed by product choices and the importance of knowing how to use products correctly after purchase.
Tap to enlarge
key pain points /
01 / Uncertainty about skin concerns
If users don’t know correctly their concerns, they can’t choose suitable products that will actually help.
02 / OverwhelmED with Product Choices
Users feel overwhelmed by the vast array of products and information on the website and in general.
03 / lack of Skincare Education
Users recognize the need of skincare education to prevent potential harm from incorrect product use.
the opportunities /
how might we..
..help users confidently identify their skin type and concerns?
..Simplify product navigation and selection on the website?
..Provide users with non-intrusive education-like insights?
features /
let’s flip opportunities into features
See Full Feature Set
01 /
Making users feel more confident abour their skin concerns determination.
02 /
Provide personalized routine based on user’s inputs and priorities in multiple options.
03 /
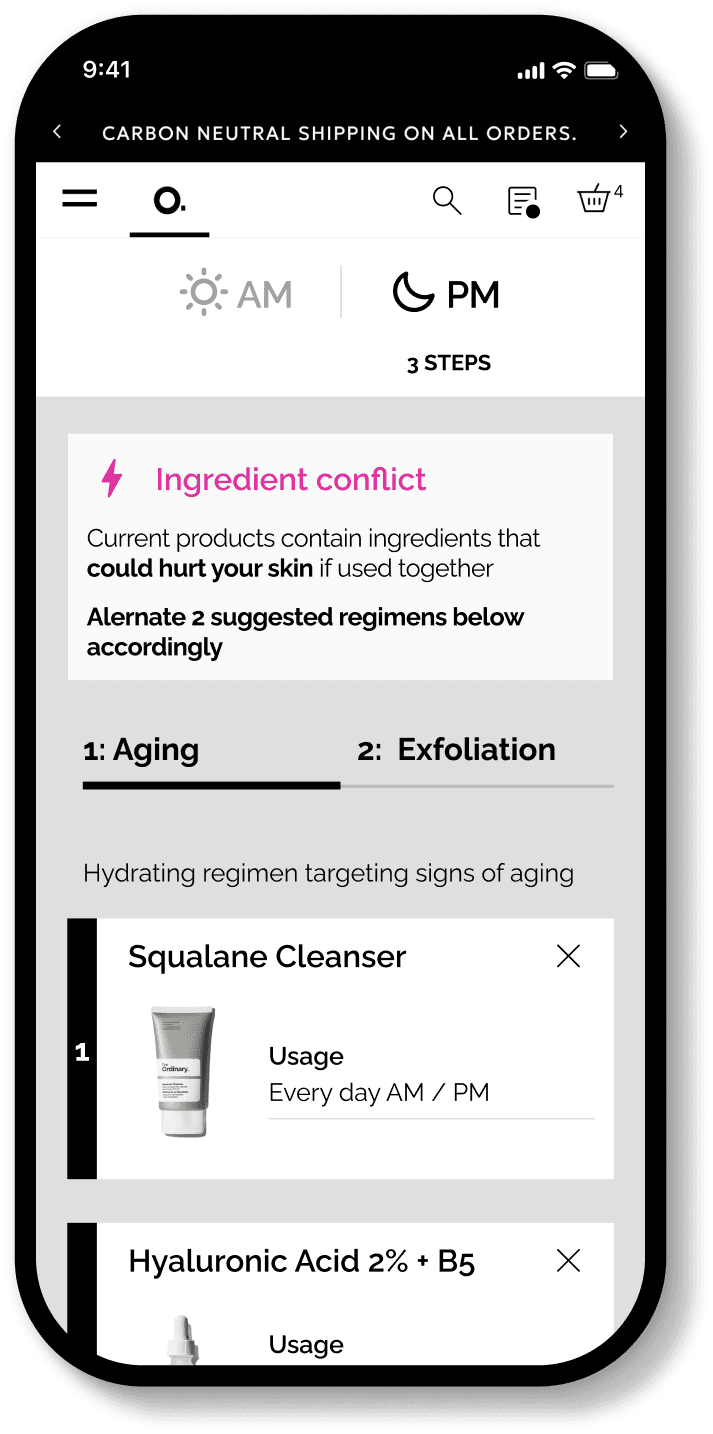
Visibly point out potential ingredient conflict and offer better usage suggestion.
user flow with task flows /
mapping out the path in the user’s shoes
Seeing the flow from user’s perspective helped me identify the key screens to focus on first.
Tap to enlarge
design
WIREFRAMES /
Hand sketches
I quickly sketch out all my ideas and variations at this stage. These designs aren't usually presentation-ready but serve as a basis for creating basic wireframes in Figma later, helping me organize content and layout ideas clearly for future screen designs.
FINAL DESIGNS /
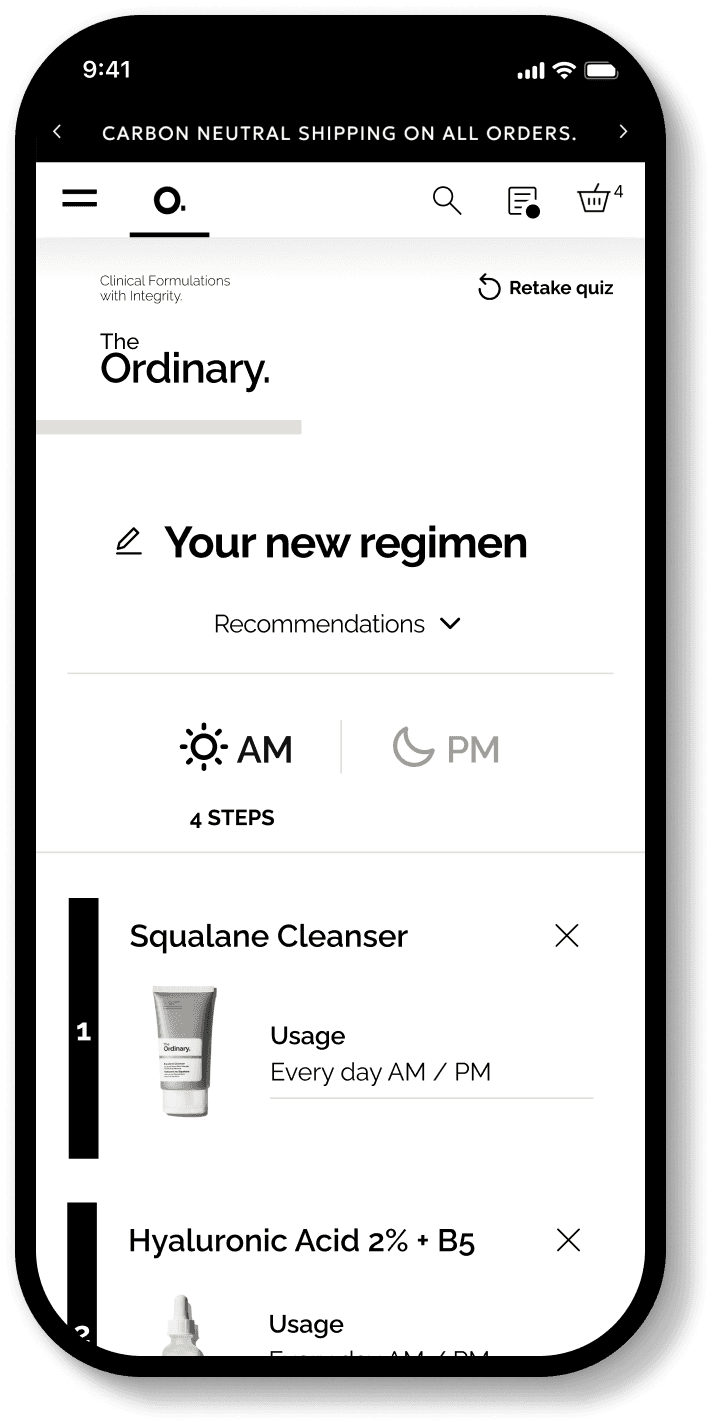
customized interactive regimen builder
01 /
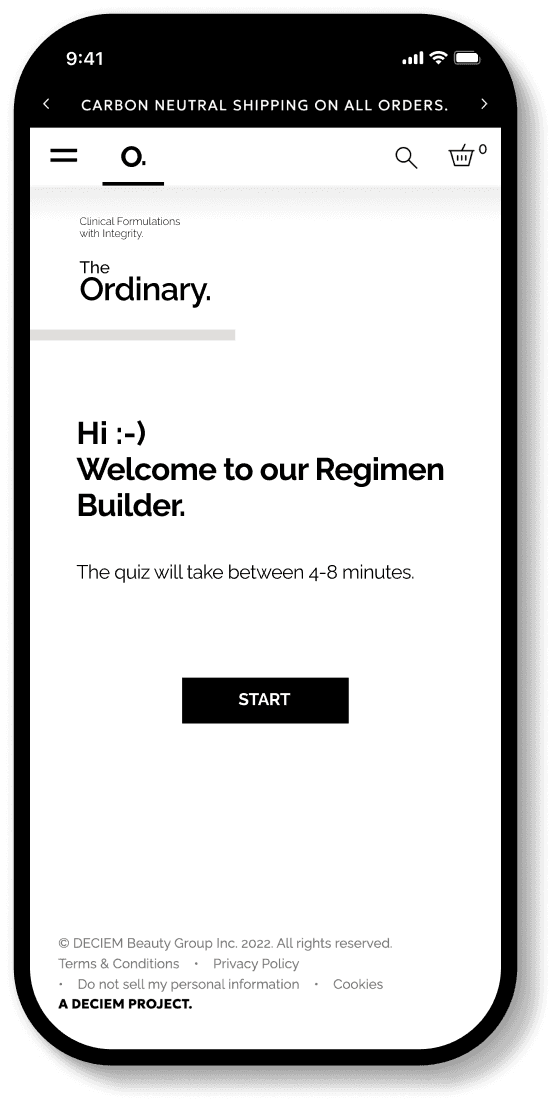
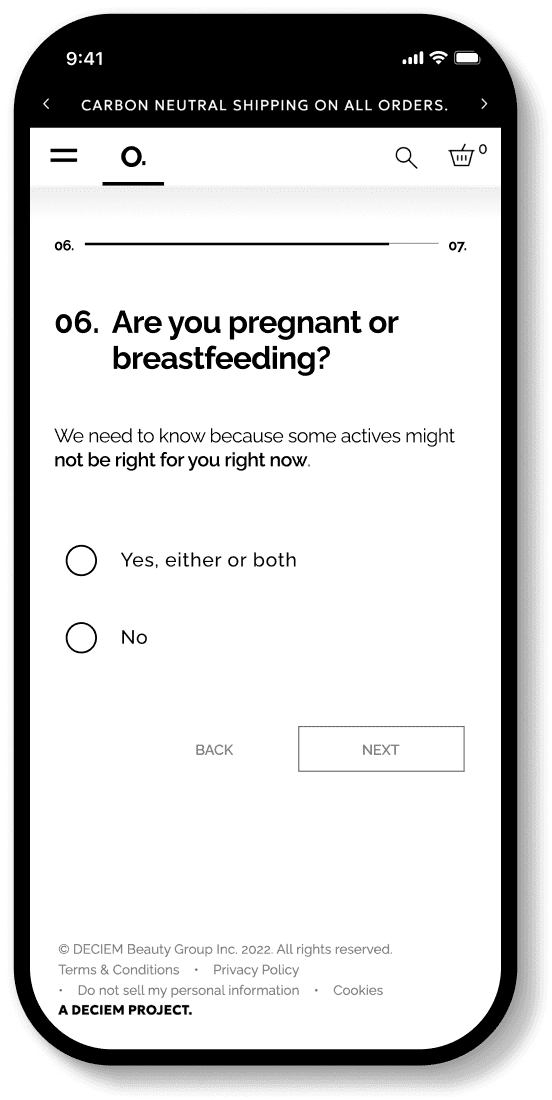
Explanatory quiz
Considering users' preferences for effort in their routines and their satisfaction with current products they wish to continue using.
Enables experienced users to navigate quickly while also offering detailed insights into common skincare misconceptions for less confident users.
02 /
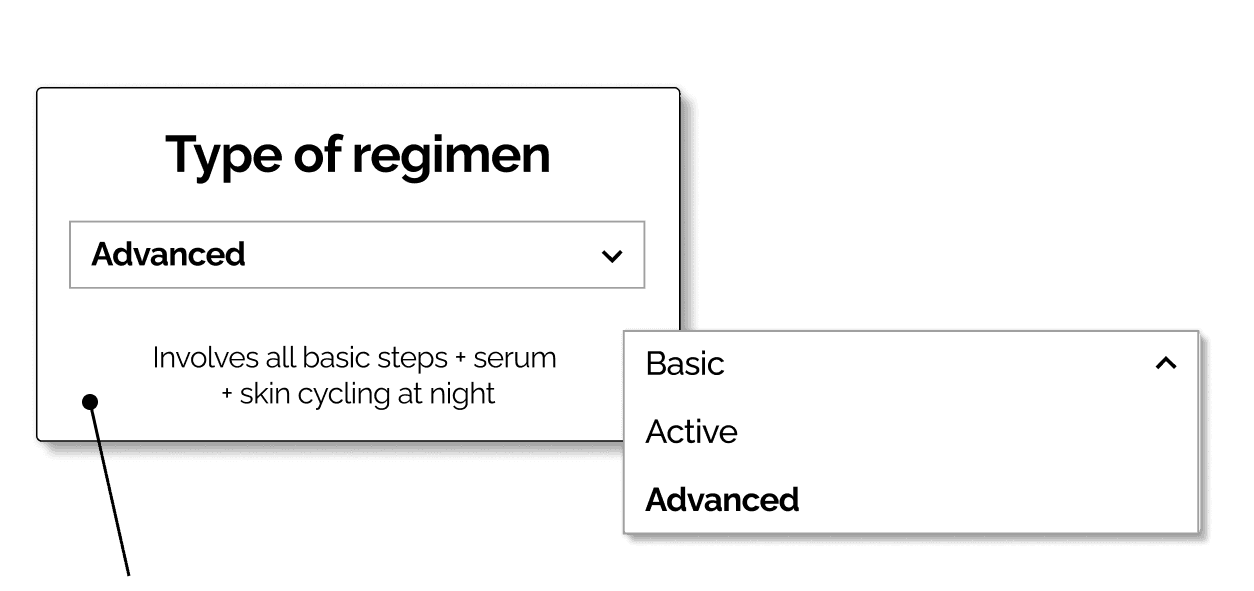
Customized Routines
Marking the number of steps and type to avoid confusion about the appropriate routine for specific times of day
Users can select product they alreardy use and include them into their routines.
Users can choose their preferred regimen type and modify their selection even after viewing results, ensuring flexibility and the ability to adjust to their preferences without retesting.
03 /
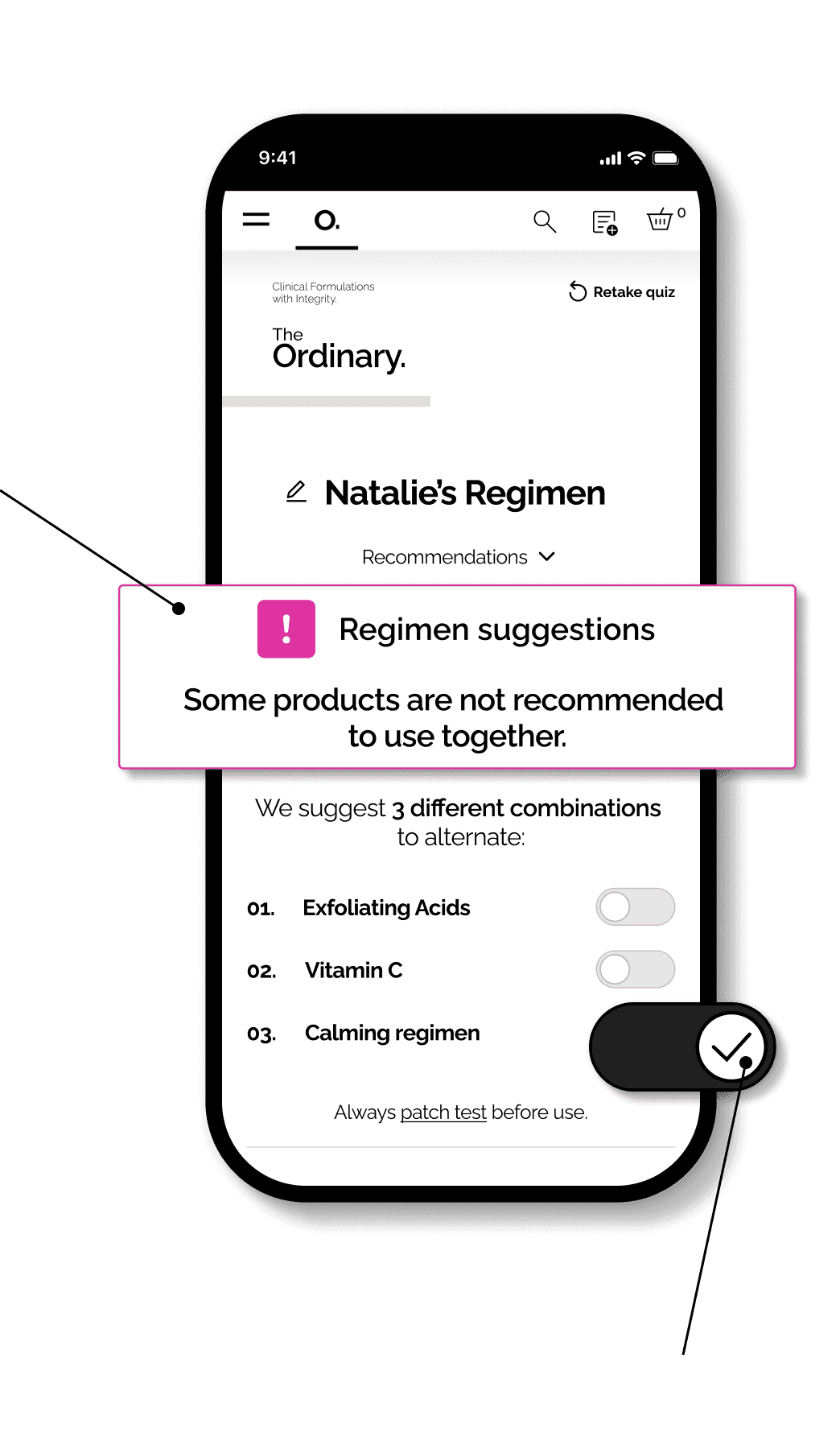
Explanations of Ingredients
When alternating products in the regimen or adding new ones, the builder tracks potential harmful ingredient combinations, so users don't have to remember these details.
As the first step in presenting results, users are introduced to active ingredients that could benefit them and why, ensuring they make informed decisions rather than blindly following recommendations.
iterative testing
Would anyone use this feature and how?
prototype & Usability test /
Does the new feature offer easier product navigation?
I recruited new testers and initial interview participants for moderated usability tests involving three main tasks. Using an interactive and realistic prototype, I aimed to see if testers could use the feature to guide future purchase decisions and skincare research.
Sample Size
5 monitored tests
Average Test Time
37:17
test results /
USERS FOUND THE FEATURE EXTREMELY USEFUL BUT they brought more ideas for improvement
User #3
“Everything looks really good. It matches the aesthetic, it feels like it's a feature of their website already.”
User #1
“It looks like the original website and your feature blended really well.”
User #2
iterations /
There was still room for further simplification
Despite users' enthusiasm to use the feature on the real website, we encountered some weaknesses during testing. Participants’ confusions highlighted several steps needing simplification and enhancements.
01 / PARTICIPANTS MISSED detailed descriptions
All participants immediately selected their skin concerns without expecting explanations.
However, when directed to the details, 80% were delighted to find them.
Created cards for each concern with a thumbnail.
It allows users to see there is more to explore if they are interested or unsure about their concerns while still leaving space for those who just want to pass if not interested.
Before
After
02 / PARTICIPANTs didn’t expect TO ADD their own products
They completely overlooked product suggestions and didn't understand why there were mock.up products at this step.
Removed adding personal products with its ingredients from onboarding.
This streamlined the screen and allows users to focus solely on their recommended routine.
Personalized product additions can be made later after signing in.
Before
After
02 / participants didn’t fully understand the purpose of toggles for alternating routines
The toggles, designed as a UI feature for alternating routines, could all be active simultaneously, which defeated the feature's purpose. Additionally, the warning message didn't effectively convey the intended information.
Instead of toggles I maintained consistency with the same tab UI used in previous screens.
Rewrote the warning message to deliver a more impactful statement and unified it with the instructions about alternating routines.
Removed the cart icon and key ingredients from products's cards for a simpler, more streamlined interface.
Before

After
Prototype /
final interactive prototype
After major iterations the Regimen Builder is ready for another round of testing.

next steps /
Another testing with more usability focused tasks
Conduct another round of usability testing with a broader range of tasks, focusing on refining specific user interactions and addressing any usability issues identified in the initial testing. Iteratively improve the feature based on user feedback and insights gained from these tests.
CHALLENGES and obstacles /
Creating educative content and suggestions without deep prior knowledge of skincare
Without professional skincare education or a team to rely on, I faced a steep learning curve. I had to invest extra time in researching skincare basics, active ingredients, and common concerns to ensure the content was accurate, informative, and helpful to users.
Edge cases can come later
Initially, I tried to address all possible edge cases simultaneously within the feature, aiming to provide comprehensive solutions from the outset. However, this approach proved challenging as it complicated the design process and decision-making. Over time, I learned to prioritize essential functionalities and user needs first, deferring less common scenarios for future updates to streamline development and improve the core user experience.
LEARNING /
Prioritizing early feedback over exhaustive mock-up refinement
I've learned the hard way that despite spending weeks perfecting mock-ups and meticulously mastering every detail, focusing on the "bigger picture" and seeking early feedback from users and stakeholders is crucial. This approach allows for iterative improvements based on real-world insights and user needs, rather than relying solely on theoretical perfection.